共计 1490 个字符,预计需要花费 4 分钟才能阅读完成。
前言
昨天我把本站的字体改了一下,然后觉得不如以前,又换了回去了,之后我用 Chrome 浏览器打开我的博客,第一眼看到首页没有任何问题,之后进入一篇文章问题就出来了,网站顶部出现了高度为 27PX 的空白,搜索框错位,侧边浮动工具变扁了。
当时我第一眼就懵了 ….. 修改了一个字体不至于这样吧,然后我就一直以为是 css 的问题,然后弄了好久还是那样,然后我审查元素查看网站顶部的时候就发现莫名其妙的加载了一个 & #65279; 字串,然后我把这个删除网站顶部就恢复了,所以肯定是这个的问题。
后来上网查了一下,是 Unicode 字符的特征,UTF- 8 文件的开头会带一个 BOM 字符,这个是用网页编辑器都无法查看到的但是可以用 UEStudio 或 UE 十六进制方式查看,再以 & #65279; 为关键字搜索就可以看见。
解决方案一
通过 Dreamweaver 来实现去除 Unicode 的 BOM 字符:
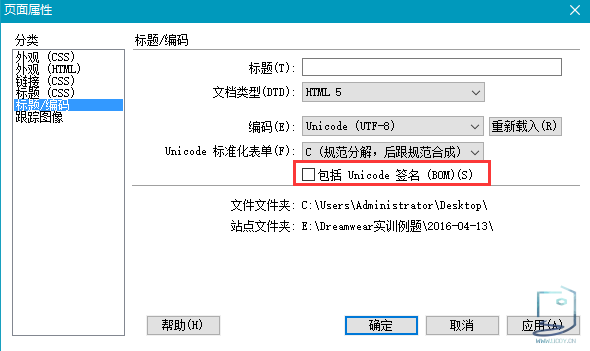
在 Dreamweaver 中打开你要修改的页面,然后 修改 > 页面属性 > 标题 / 编码 > 把包括 Unicode 签名(BOM)勾去掉,然后就 OK 了。

解决方案二
将下方代码另存为 PHP 文件,上传到服务器进行执行。
//remove the utf-8 boms
//by magicbug at gmail dot com
if (isset($_GET['dir'])){ //config the basedir
$basedir=$_GET['dir'];
}else{$basedir = '.';}
$auto = 1;
checkdir($basedir);
function checkdir($basedir){if ($dh = opendir($basedir)) {while (($file = readdir($dh)) !== false) {if ($file != '.' && $file != '..'){if (!is_dir($basedir."/".$file)) {
echo "filename
$basedir/$file ".checkBOM("$basedir/$file")."
";
}else{
$dirname = $basedir."/".$file;
checkdir($dirname);
}
}
}
closedir($dh);
}
}
function checkBOM ($filename) {
global $auto;
$contents = file_get_contents($filename);
$charset[1] = substr($contents, 0, 1);
$charset[2] = substr($contents, 1, 1);
$charset[3] = substr($contents, 2, 1);
if (ord($charset[1]) == 239 && ord($charset[2]) == 187 && ord($charset[3]) == 191) {if ($auto == 1) {$rest = substr($contents, 3);
rewrite ($filename, $rest);
return ("BOM found, automatically removed.");
} else {return ("BOM found.");
}
}
else return ("BOM Not Found.");
}
function rewrite ($filename, $data) {$filenum = fopen($filename, "w");
flock($filenum, LOCK_EX);
fwrite($filenum, $data);
fclose($filenum);
}后记
字符集的编码会引发很多的问题,不只是单单的设置 UTF8 就 OK 了。
正文完
使用官方微信小程序体验更多功能












